type
status
date
slug
summary
tags
category
icon
password
Hexo搭建自己的博客搭建博客安装node.js安装git初始化博客安装Node.js相关依赖包创建github仓库Hexo配置_config.yml语法举例安装部署插件设置github博客创作查看与部署本地查看博客部署到github page查看hexo常用命令与解析报错解决安装git时,报错xcrun解决运行npm install报错 - 权限不够运行npm install报错 - cuid2运行hexo deploy之后报错 ERROR Deployer not found: git报错cannot get
Hexo搭建自己的博客
搭建博客
安装node.js
打开下面的nodejs官网下载安装
安装git
终端输入,回车运行
初始化博客
到你想放置博客的目录,打开终端运行指令
安装Node.js相关依赖包
终端输入,回车运行
[备注:在你的项目的根目录下运行这个命令,npm将会查看你的package.json文件,然后安装所有列出的依赖项。这是在克隆他人的项目或部署自己的项目到新环境时非常有用的命令。]
创建github仓库
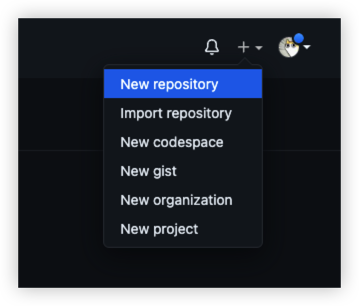
首先,点击“New repository”创建一个仓库

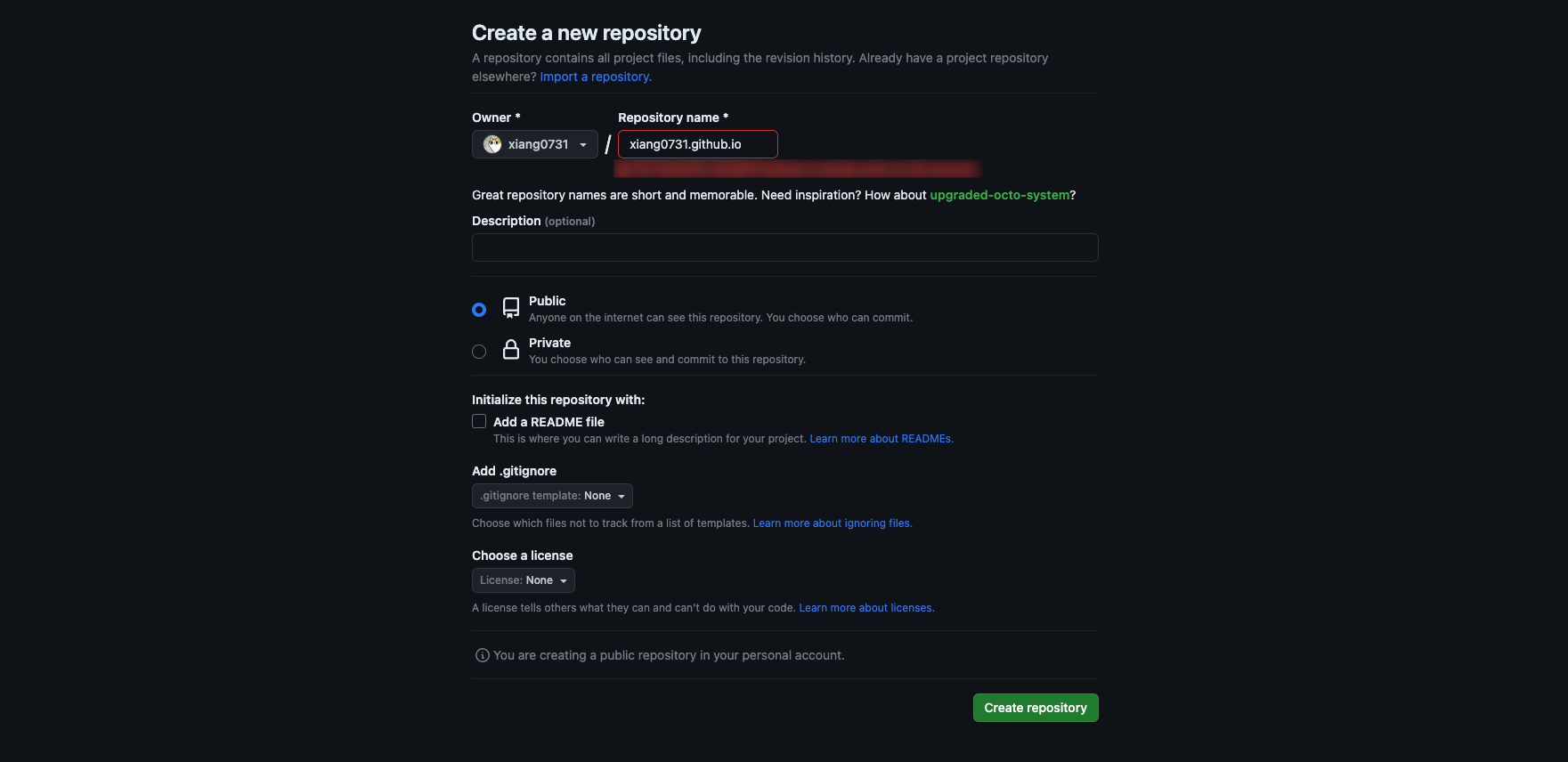
Repository填
自己用户名.github.io(自己用户名就是隔壁那个owner的名字)勾选“Add a README file”
点击“Create repository”

Hexo配置_config.yml
语法
在你的博客文件夹中,打开**
_config.yml文件。找到deploy**部分,并配置为以下内容:举例
安装部署插件
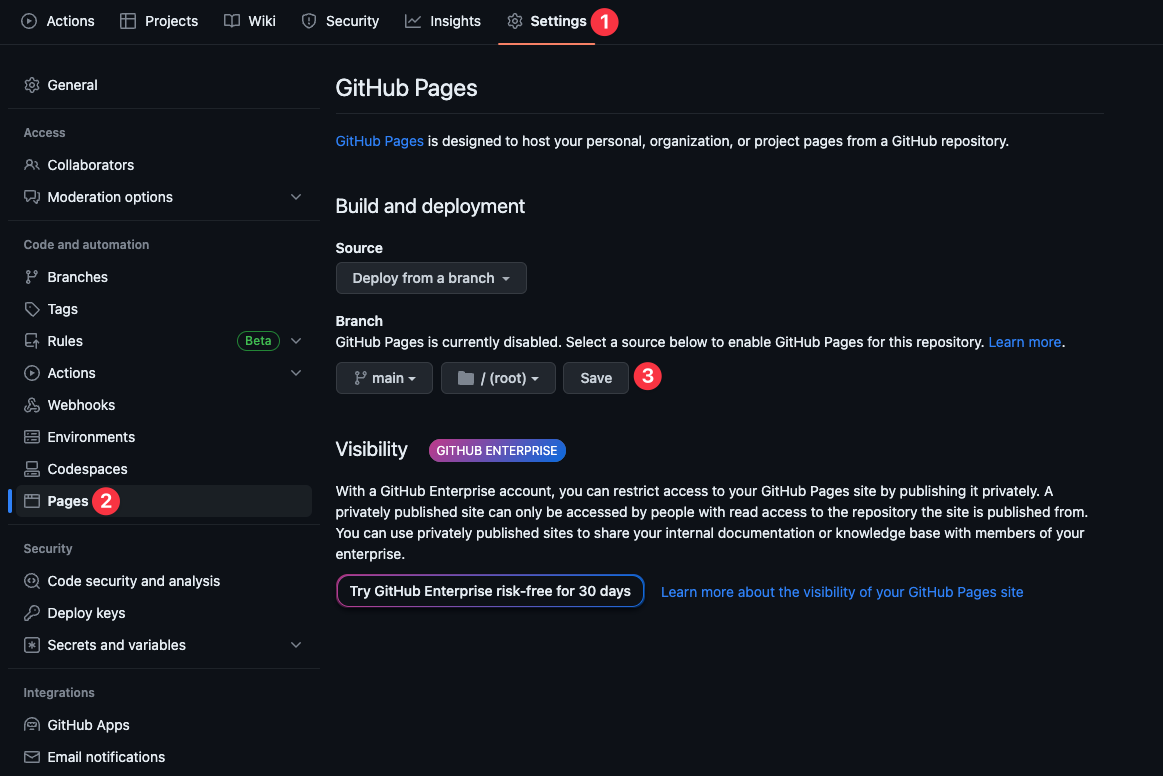
设置github
要打开guthub page,不然也不会显示的

到这里基本上就搞定了。
博客创作
主要在source文件夹里放文章的markdown文件,所有在排除规则以外的md文件都会被解析发布
查看与部署
本地查看博客
通过在博客根目录打开终端,运行以下命令,就可以在
http://localhost:4000/查看你自己的博客部署到github page查看
同样地,通过在博客根目录打开终端,运行以下命令,再等一会,就能在你的github page({github用户名}.github.io)上查看博客了
hexo常用命令与解析
报错解决
安装git时,报错xcrun解决
报错,这是缺失xcode里的xcrun
终端输入,回车
运行npm install报错 - 权限不够
运行npm install报错 - cuid2
这个报错信息表明您正在安装的软件包中有两个被认为是过时的(deprecated)软件包。警告建议使用新的软件包来代替它们。
对于cuid软件包,警告建议使用@paralleldrive/cuid2软件包替换它。它是一个更安全的替代品,提供类似的功能。
对于source-map-resolve软件包,警告建议查看官方文档中提供的替代方案。
这些警告不一定是致命的,但是值得关注。建议您检查您的软件包依赖项并更新它们,以便您的应用程序保持最新的和安全的状态。同时,您可以通过运行**
npm fund**来了解您正在使用的软件包是否需要赞助。对于cuid软件包,您可以遵循警告中的建议并将其替换为@paralleldrive/cuid2软件包。要安装该软件包,可以使用以下命令:
对于source-map-resolve软件包,您可以参考官方文档中提供的替代方案。具体来说,您可以考虑使用resolve-url-loader或者resolve-url。如果您需要继续使用source-map-resolve软件包,则需要了解并接受其过时的状态可能会带来的风险。
如果您使用的是package-lock.json文件来管理您的软件包依赖项,那么在安装新的软件包或更新现有软件包时,npm会尝试保持与当前的package-lock.json文件一致。这样,您可以确保所有的开发人员在使用相同的软件包版本,从而避免由于不同版本的软件包而导致的问题。
最后,当您安装新的软件包时,一定要确保阅读软件包的文档,并遵循它们的最佳实践和安全建议,以确保您的应用程序的安全性和稳定性。
运行hexo deploy之后报错 ERROR Deployer not found: git
这个错误表明在尝试使用 Hexo 部署您的网站时,找不到 git 部署器。要解决这个问题,请按照以下步骤操作:
确保您已经安装了
hexo-deployer-git 插件。如果尚未安装,请在命令行中运行以下命令:这将安装 git 部署器并将其添加到您的
package.json 文件中。接下来,打开您的 Hexo 博客根目录下的
_config.yml 文件。找到 deploy 部分,确保您已经正确配置了 git 部署器。配置示例如下:将
<repository_url> 替换为您要部署的 Git 仓库 URL,将 <branch_name> 替换为您要部署到的分支名称。通常,对于 GitHub Pages,分支名应为 gh-pages;对于 GitLab Pages,分支名应为 master。例如,如果您使用的是 GitHub Pages,您的配置可能如下所示:
保存
_config.yml 文件并重新运行 hexo deploy。这次应该不会再出现错误。如果您仍然遇到问题,请确保您的 Git 配置正确(包括 SSH 密钥和/或凭据),并检查网络连接。如果问题仍未解决,您可以查阅 Hexo 官方文档以获取更多帮助。
报错cannot get
如下,一般是缺少index.md导致的。

需要到gallery目录下创建index.md,对应front-matter放上
- 作者:Steve17
- 链接:http://wow17.com/article/8ee1e187-f1a8-4908-bb3a-96b0b818bc17
- 声明:本文采用 CC BY-NC-SA 4.0 许可协议,转载请注明出处。













